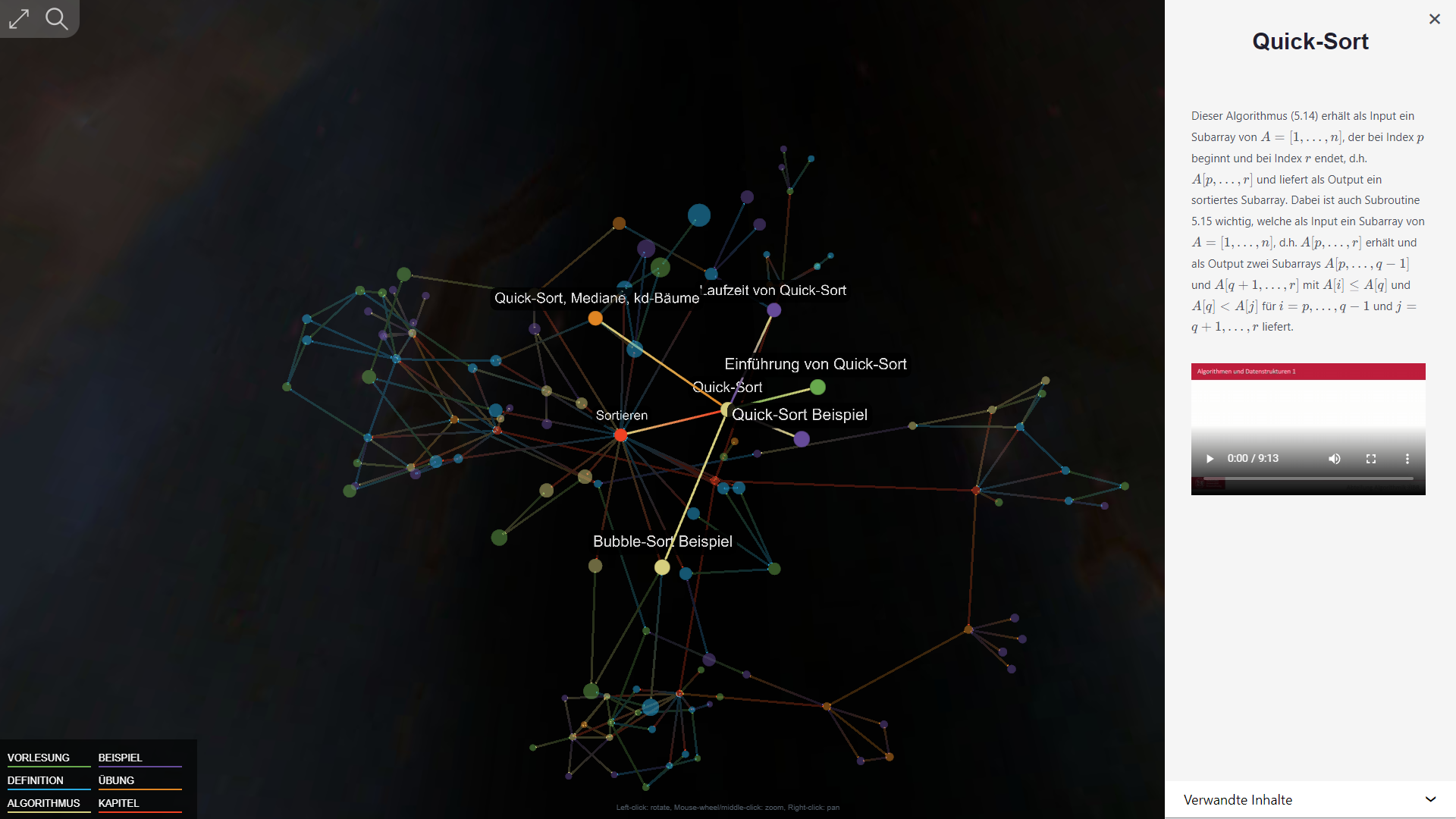
[](https://github.com/prettier/prettier) # Knowledge Space WordPress Plugin Plugin for the WordPress CMS to display knowledge as structured data in a 3-dimensional graph. Nodes can provide useful information on their topic via several media components, including text, images, videos and references. An example of the knowledge-space for the lecture "Algorithmen und Datenstrukturen 1" looks like this:  ## Installation Goto our [release page](https://gitlab.ibr.cs.tu-bs.de/alg/knowledge-space-wp-plugin/-/releases) and download the latest version of the "Plugin Zip Archive". On your WordPress admin page, click on plugins and then click on the install-button on the top of the page. Now click on the upload-plugin-button and select the downloaded plugin archive. Go back to your plugin page and activate the knowledge-space plugin. After installation, you should have access to the Knowledge-Space-Editor in the WordPress admin panel. ## Usage The Knowledge-Space Plugin features a *frontend* which displays the 3d-graph and a *backend* which is only available through the admin panel and serves as an editor. The user can define and manage multiple separate knowledge-spaces independently. ### Frontend A knowledge space renderer can be included in any WordPress site or post by using the shortcode [knwoledge-space space="Your-space-name-here"]. This shortcode has a required parameter `space` to specify the name of the knowledge-space which should be rendered. The shortcode also has a second optional parameter `mode` which can be set to `demo` if all click events should be disabled. ### Backend TODO: Add editor description here. # Development The following section is only relevant for developers. ## Overview This project is written in [Typescript](https://www.typescriptlang.org/) which is basically just typed JavaScript. We use [React](https://reactjs.org/) to have a project wide default on component handling, data flow and data handling. React also provides the beautiful [JSX](https://reactjs.org/docs/introducing-jsx.html) extension, letting us integrate HTML directly into the source files. With React 18.+ new components should be implemented as functional components, if there are no specific reasons to do otherwise. For rendering, we use the `ForceGraph3D`-component of the [React Force Graph](https://github.com/vasturiano/react-force-graph) package, which is based on [THREE.js](https://threejs.org/). ## Installation If you already have a running WordPress installation on your computer you can skip to point three. 1. Install a webserver which supports PHP (e.g. apache) and a database (e.g. MySQL). 2. Download and setup [WordPress](https://wordpress.org/download/). 3. Download and install [NPM](https://docs.npmjs.com/downloading-and-installing-node-js-and-npm). We use NPM to manage dependencies. 4. Clone the repository directly into the WordPress-plugin-directory which is located at ``/wordpress-path/wp-conntent/plugins``. 5. Cd into the directory and install the dependencies using `npm ci`. (Warning: Do not install the packages using `npm install` as this might select new package versions and will overwrite `package-lock.json`!) 6. Navigate to the plugin page using the WordPress admin panel and activate the plugin. This project uses [Prettier](https://prettier.io/) and [Eslint](https://eslint.org/). Make sure to configure your IDE to use them automatically. ## Building Building is done using [Webpack](https://webpack.js.org/). The final plugin archive is bundled using [Gulp](https://gulpjs.com/). The build process depends on the desired use case. Building for development creates larger files which also include source maps to enable easier debugging. ### For Development For development we recommend to use the NPM command ``npm run watch``. This starts a webpack instance which automatically builds the project on every file change. Building the project this way creates all source maps needed for debugging and omits some minification and optimization steps. Files are stored in the ``build/debug`` folder. ### For Pre-Release Testing To build with development settings without actually creating a WordPress plugin ZIP archive, run ``npm run build``. This stores the files under ``build/release`` and produces the same output as when building for release, but omits bundling the plugin. To use pre-relase builds instead of debug build with the development plugin installation, change the global variable `build` in the ``knowledge-space.php`` file from `debug` to `release`. ### For Release To create a release-build which outputs a plugin archive, run `npm run distribute`. This will create a ZIP archive which can be directly uploaded to the WordPress Plugin page. A new official release is automatically build when pushing a new `git tag` to the `main` branch. We recommend to use `npm version` to create new versions and tags, as it automatically increments the version number in the `package.json` correctly. For example for a patch use `npm version patch`, for a minor feature `npm version minor` and for a major feature `npm version major`. For more information see the official [docs](https://docs.npmjs.com/cli/v8/commands/npm-version). ## Project Structure The plugin code will be loaded by WordPress. The content is defined in the main plugin file ``knowledge-space.php`` (also see [WordPress plugin basics](https://developer.wordpress.org/plugins/plugin-basics/)). TypeScript code between frontend (`src/display`) and backend (`src/editor`) is separated. Common data structures or components can be found in `src/common`. ## Dependencies Besides the [React](https://reactjs.org/) and [React Force Graph](https://github.com/vasturiano/react-force-graph) packages, we use a few additional libraries to support rendering: 1. [KaTeX](https://katex.org/) to render LaTeX formulas. 2. [Three-Fatline](https://github.com/vasturiano/three-fatline) to consistently display lines with thickness. 3. [Three-Spritetext](https://github.com/vasturiano/three-spritetext) to easily convert text into 3d sprites.